Omega Ostrich
Game instructions:
- Jump / fly: Tap UP direction or Button 2 (X on keyboard) to jump. Then, tap and hold to fly. Release and tap again to control the height. Use LEFT and RIGHT direction to maneuver.
- Shoot Laser beam: Hold FIRE button to shoot a short laser beam continuosly (SPACE or Z on keyboard, Button 1 on gamepad).
- Lay Explosive egg: Tap the opposite direction to turn away, and hold DOWN to crouch. While crouched, tap FIRE button, then run in the oppotie direction (otherwise you will be caught in the blast and lose a life).
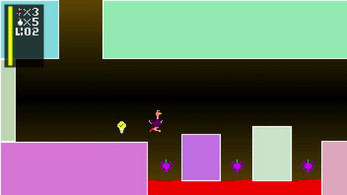
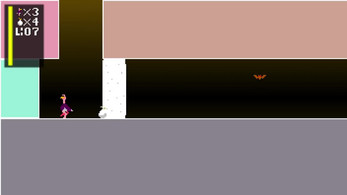
- Breakable walls are shown in white color, and will usually block your progress. Use an explosive egg to blow them up. Alternatively, a laser beam may also be used, but it takes a longer time to destroy the walls.
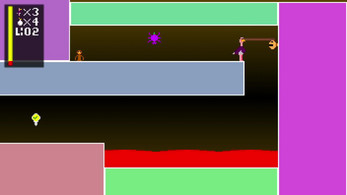
- Magma walls have a glowing red color and must be avoided. They will damage you if touched.
Repository info:
Github page: https://github.com/AxeLanderMoreira/omega-ostrich
License: MIT
| Status | In development |
| Platforms | HTML5 |
| Author | Alexandre Moreira |
| Genre | Platformer, Shooter |
| Tags | Flying, Superhero |




Comments
Log in with itch.io to leave a comment.
Great work, this is a really fun concept with solid gameplay mechanics. The player movement and controls are working nice. Cool explosion effect from the egg. I managed to beat the game. I have just a few suggestions for you, feel free to ignore....
Looking forward to playing again soon!
Thanks for the detailed feedback and valuable suggestions!
I have implemented suggestion #1 (crouch/dropping eggs behavior), and allowed gamepad button 2 to jump/fly as well (improves the experience on D-pads).
I'll try to apply some of the other suggestions on time for the deadline of the Game Jam, but I also want to keep game.zip small enough to be eligible in the JS13K category.
In any case, I certainly intend to keep on developing the ideas after the Game Jam ends. I really like Little JS's lightweight design, in comparison with other JS frameworks (e.g. Phaser) which sometimes feel a little bloated and difficult to debug.